Наше общение в интернете обычно осуществляется на уровне страниц сайта. От красивого дизайна, удобной навигации и интересного контента мы получаем истинное наслаждение. Веб страница представляет собой документ, которому присуща общая структура и он имеет свой код. Но наступает момент, когда мы сами хотим создать свою страничку или сайт.

Оказывается, что это задача непростая и требует специальных знаний и навыков. С одной стороны, необходимо показать посетителям ценность размещенной информации и обеспечить доступность к ней, а, с другой стороны, не допустить грубых нарушений ее структуры. Тогда возникает вопрос: как создать веб страницу и с чего начать? Поэтому в его решении применяются различные технические приемы, чтобы «и волки были сыты и овцы целы».
На самом деле, создание веб страницы — это гораздо более интересный и доступный процесс, чем может показаться на первый взгляд. В этой статье я подробно рассмотрю все необходимые шаги и инструменты для создания собственной страницы сайта. Веб страница в своей основе полагается на использование языка разметки HTML, который прекрасно дополняют такие распространенные языки, как PHP и JavaScript.
Не важно, с какой целью вы планируете создать свою страничку — будь то сайт, личный блог, онлайн-магазин или просто страница-визитка. В любом случае ваше желание и немного терпения позволят изучить технические приемы создания замечательной веб страницы. В конце концов, вся эта информация откроет перед вами невероятные возможности для самовыражения, продвижения бизнеса или просто веселого времяпрепровождения. Открытые ворота мира интернета ждут нас!
Содержание
- Веб страница ─ виды
- Создание веб страницы
- Веб страница ─ заголовок страницы
- Параметры страницы
- Веб страница ─ создание ссылки
- Часто встречающиеся ошибки
- Заключение
Веб страница ─ виды
Основой любого проекта является веб страница, которая определяет, где посетитель находится, главную цель, например, сайта и его содержание. Она относится к частному случаю информационной интернет-страницы и обычно открывается при обращении посетителей к URL адресу проекта. Каждый информационный материал включает текст, изображения и сообщения других видов, которые раскрывают, например, тему и содержание статьи.
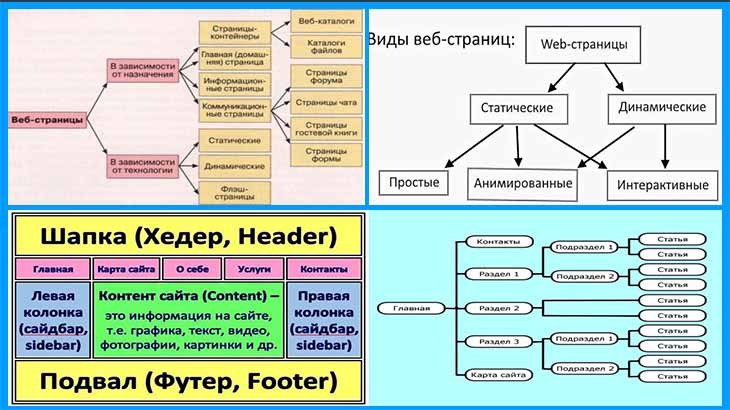
В отличие от информационных, некоторые виды веб страниц, играют вспомогательную роль. К ним относятся: служебная, контакты, карта сайта и другие. В общем случае веб-документ визуально включает:
- Шапку, например, логотип, баннер.
- Элементы поиска информации.
- Контент, то есть текст с изображениями.
- Компоненты навигации.
- Рекламные блоки.
- Счетчик посещаемости сайта и др.
В зависимости от технологии разработки сайта выделяют такие типы, как статические, динамические и флеш-страницы.

В простейшем случае создание страницы сайта осуществляется на основе языка разметки гипертекста HTML c использованием таблицы стилей CSS. Статические веб-документы используются главным образом на стационарных компьютерах. Они не предполагают частое изменение дизайна и информации, а потому не нуждаются в специальных программных составляющих.
Динамическая веб страница, как правило, требует использовать дополнительные языки программирования. Они позволяют отображать часто обновляемые данные, например, в интернет-магазинах. При их посещении пользователи могут видеть разную информацию. В частном случае, путем адаптации статической страницы к мобильным приложениям она приобретает свойства динамического документа.
Флеш-страницы наиболее привлекательны, так как в их создании применяется технология анимации изображений Adobe Flash. Они отличаются яркостью, содержат много анимационных и звуковых эффектов. Однако они с трудом поддаются изменениям, содержат огромный объем информации и медленно загружаются.
Создание веб страницы
Подготовка и создание проекта немыслимо без вспомогательных программ и инструментов. Если на первых порах для разработки простейших проектов достаточно было «Блокнота», то сейчас такой подход считается анахронизмом. В интернете достаточно различных инструментов, набор которых облегчает действия веб-разработчика. К ним в первую очередь относятся:
- Текстовый редактор, например, Word из комплекта Microsoft Office.
- Notepad++ – продвинутый «блокнот» с подсветкой кода.
- FileZilla — бесплатный FTP клиент для доступа и загрузки файлов на сервер (хостинг) для публичного просмотра.
- Lightshot – программа для создания скриншотов.
- Adobe Photoshop – программа для обработки фото на компьютере (графический редактор)
- Dreamweaver или FrontPage – визуальный и HTML-редактор от Adobe или визуальный редактор от Microsoft.
- Denwer или OpenServer — локальный сервер для проверки работы PHP-скриптов и сайта в целом на компьютере без доступа в интернет и др.
Создание веб страницы является одним из звеньев многогранного процесса разработки проекта в целом. Эти действия, не касаясь дизайна и по большей части включают технические приемы, которые непосредственно связаны с представлением проекта в интернете и его продвижением. Разрабатываемая веб страница обычно включает следующие основные этапы:
- В начальной строке страницы элемент кода DOCTYPE указывает на последнюю версию языка HTML. В системах управления контентом (CMS) этот элемент проставляется автоматически.
- Если разработка страницы сайта проводится в визуальном редакторе, то элементы обрамления начала и конца страницы уже присутствуют. В противном случае, они добавляются вручную.
- Техническая SEO-оптимизация предполагает использование на странице сайта целого ряда тегов и мета-тегов, которые тоже, по возможности, заполняется разработчиком.
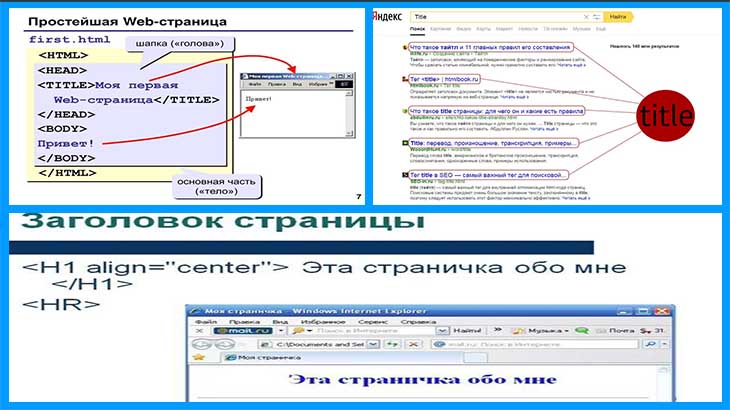
- В тегах <title></title> указывается основной заголовок страницы, включающий ключевое слово или фразу, на который ориентируются поисковые системы (ПС).
- В начале поля для текста в тегах <h1></h1> размещается название статьи, которое играет важную роль для привлечения посетителей..
- После названия размещается текст и подзаголовки странички в тегах <h2>, <h3> и ниже по иерархии.
На заметку. 1. Теги относятся к элементам языка HTML и разграничивают начало — конец каждой его конструкции. Они могут быть парными (<em></em>) или одиночными.
2. Мета-теги являются разновидностями тегов, благодаря которым браузеры и поисковики располагают технической информацией о странице проекта и все они находятся в тегах <head></head>.
Веб страница ─ заголовок
К одним из главных элементов, влияющих в большей степени на продвижение проекта в поисковых системах, относится тег <title>. По содержащейся в нем информации оценивается насколько он соответствует сделанному поисковому запросу. Его же первым видит пользователь в запросе и принимает решение о переходе по нему. Поэтому он должен начинаться с основной ключевой фразы в точном ее вхождении, быть привлекательным, интригующим и содержать не более 12 слов.
Заголовок страницы <title> ограничен 40-65 символами с пробелами. Длинные заголовки не представляют практической ценности, так как обрезаются поисковыми системами и после 12 слова, значительно снижая их значимость. Тогда в этом диапазоне следует стремиться разместить важную информацию, включающую не более 3 ключевых запросов веб-документа, которые надо грамотно разбавить другими словами.
Основная поисковая фраза размещается ближе к началу, а затем 1-2 дополнительные ключевые слова из ее словоформы. Заголовок должен отличаться уникальностью текста для каждой статьи, отражать ее суть и быть читабельным, но без стоп слов, спецсимволов и знаков препинания, кроме запятой, длинного тире и двоеточия. Если есть возможность, то информацию в теге title уместно оставлять без знака вопроса, двоеточие лучше заменить длинным тире.
Этот заголовок дает понять поисковой системе содержание статьи, но в него невозможно поместить все запросы. На основании этого заголовка формируется текст ссылки в поисковом ответе. Более полная информация о заметке содержится в ее тексте, включающем как основные, так и вспомогательные ключевые слова. Веб страница также включает мета-тег «Description», прекрасно дополняющий другими ключевыми словами заголовок, куда можно поместить 2-3 предложения, так как его разрешенная длина составляет 121-160 символов (15-16 слов).
Поисковик на основе указанного заголовка и текста веб-документа создает в результатах поиска сниппет, то есть небольшой фрагмент информации, поясняющий более шире, о чем именно материал. Нередко в качестве сниппета поисковые системы выводят данные из мета-тега «Description», о чем необходимо помнить при размещении в нем важной информации. В сниппете отображается около 40 символов заголовка title. Наряду с этим необходимо знать, что после изменения title или description поисковики вносят изменения в свои базы только по прошествии 3-4 недель.
Заголовок страницы h1 относится к ее текстовой части. Этот заголовок страницы сайта не виден в поисковом запросе и отображается посетителю только после перехода по ссылке. Тем не менее, он также содержит важную информацию как для пользователя, так и для поисковиков. Веб страница в этом заголовке может содержать синоним основного ключевого слова. В нем лаконично указывается, о чем повествует статья. Его цель — заинтересовать и удержать пользователя на просмотре данного материала. Поэтому требования к нему, в том числе относительно ключевых слов, такие же, как и к первому заголовку. Однако он может быть значительно длиннее и содержать до 70 символов (6-7 слов).
Важное условие, предъявляемое к обоим заголовкам, заключается в том, чтобы они были уникальными, имели ключевые слова и не содержали идентичную информацию, так как поисковым системам нравится разнообразие. Другой не менее важный критерий, которого неукоснительно придерживаются поисковики, состоит в том, чтобы теги заголовков <title> и <h1> были в единственном числе в пределах всего веб-документа.
К другим тегам заголовков <h2>…<h6> не предъявляется жестких требований, но они подчиняются принципу иерархии и вложенности, а их длина также не превышает 70 символов. Разбиение текста с помощью подзаголовков помогает посетителям легко ориентироваться в материалах, а поисковикам быстрее разобраться с их структурой. C этой целью подзаголовки обычно содержат 3-6 абзацев.

Наконец, ключевые слова в подзаголовках имеют бОльший вес, нежели в тексте, но здесь важно не переусердствовать. Так, ключевые фразы в подзаголовках уместны в разбавленном виде, по сравнению с основными заголовками. В противном случае, поисковики могут такие действия принять за СПАМ и наложить на веб-документ фильтр.
Параметры страницы
Как известно, веб страница в своем составе содержит обычно текст и изображения, которые должны обладать свойством уникальности. Благодаря этим двум компонентам оценивается ее качество, как поисковыми системами, так и посетителями, что обязан учитывать каждый разработчик веб-документов. Тогда возникает вопрос — с чего начать?
Технические приемы создания страницы сайта, начиная с заголовков, преследуют цель – полное раскрытие указанной темы. Поэтому структура статьи для сайта в качестве главного элемента включает текст, который содержит вступление, основную часть и заключение. Минимальный объем текста, который индексируется поисковыми системами, составляет около 500 символов.
После заголовка статьи h1 следует вступление из 3-4 абзацев, в котором более полно раскрывается цель заметки с использованием доминирующих ключевых запросов пользователей. Чем больше в тексте используется разных фраз, тем выше вероятность, что часть из них тоже будут приводить посетителей. В тексте статьи должно встречаться не более 4 прямых вхождений поискового запроса или 3 прямых и 2 словоформы. В зависимости от объема заметки они распределяются равномерно следующим образом:
- 2 вхождения, когда объем колеблется от 600 до 1000 символов.
- 3 вхождения, если длина текста 1000-2000 символов.
- 4 вхождения, когда объем более 2000 символов.
Так, например, в документе размером 2500-3000 символов, ключевая фраза «трава зеленая» оптимальна, если встречается 4-5 раз. Кроме этого словосочетания, слова «трава» и «зеленая» могут встречаться вне зависимости одно от другого 5-7 раз. В тексте вместо повторения слов уместно использовать их синонимы, что оценивается поисковыми системами.
На заметку. 1. Точное вхождение ключевого слова – как указано в поисковом запросе.
2. Прямое – точное, но разбавленное другими словами и союзами.
3. Размытое – изменение порядка слов, словоформ, окончаний, суффиксов.
Параметры страниц определяют их оптимальный размер, которым считается 5 000 — 12 000 и более символов, но не больше объема 1,6 Мб. Поисковые системы отдают предпочтение длинным заметкам, которые иначе называются лонгридами, то есть долго читаемыми. Несмотря на это оптимальный объем веб-документа считается более 2 000 символов, но он в то же время зависит от величины, присущей непосредственно статьям основных конкурентов в данной теме.
Веб страница, кроме того, должна учитывать, что при формировании текста необходимо обращать внимание на технические приемы, используемые ПС, такие как пассажи, то есть последовательности слов в веб-документе. Их суть заключается в том, что в процессе анализа текста робот поисковой системы разбивает все его содержимое на блоки размером до 63 слов и ищет в них ключевые слова.
К дополнительным сигналам разделения роботом текста на пассажи относятся html-теги и знаки пунктуации (вопросительный и восклицательный знаки, точка, пробел), которые разделяют текст на блоки короче 63 слов. Отсюда очевидно, что запятая, двоеточие, длинное тире и кавычки-елочки не нарушают последовательной конструкции.
К важным параметрам страниц (элементам), влияющих на их объем и время загрузки относится размер изображений и их количество. Если материал не представляет инструкцию, то оптимально размещение одной картинки на 2 000 – 3000 символов. Для публикации фото на сайте наиболее приемлемым считается формат jpg, так как он занимает наименьший объем и его максимальное значение составляет 1920х1080 пикселей.
В то же время, с целью быстрой загрузки сайта веб страница должна содержать изображения, размещаемые в тексте статьи, объемом, не превышающем 100 Кб. Оптимальным временем открытия веб-документа считается не более 2,2 с, а при превышении 2 с коэффициент отказов возрастает на 30%. Если необходимо показать более объемное изображение, то его следует размещать отдельно, ограничиваясь указанием в тексте только ссылки на него.
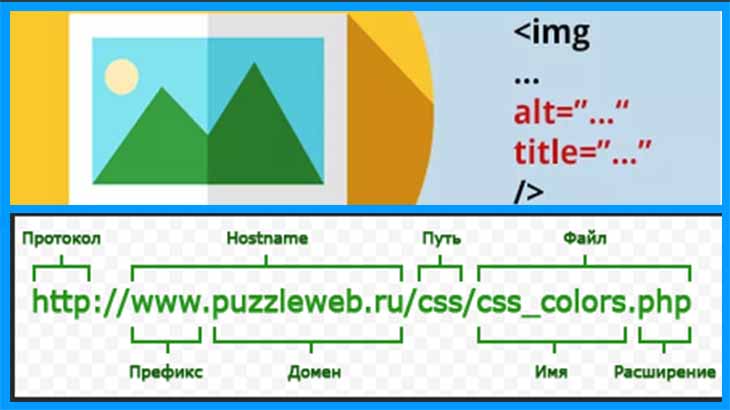
Анализ картинок поисковиками не производится, но они учитывают ключевые слова, помещаемые в атрибут alt изображения. Суть этого атрибута в том, чтобы указать ПС, что отображено на фото, то есть альтернативный текст, по которому они определяют насколько релевантно изображение и по какому запросу выдавать его при поиске по картинкам, что является дополнительным источником трафика.
Информация в атрибуте title изображения становится доступной в белом прямоугольнике при наведении на картинку курсора. Поисковые системы не учитывают наличие ключевых слов в нем, поэтому нередко этот параметр страницы остается не заполненным. Однако он отображает все-таки посетителю подсказку о картинке.
Размер атрибутов alt и tile изображения включает обычно 3-5 слов, но не более 250 символов, так как поисковые системы не воспринимают полностью большее значение. Поэтому оптимальным объемом информации в этих атрибутах считается 50-60 символов.
Наконец, каждая веб страница, включающая статью, имеет свой URL, то есть уникальный адрес в интернете, который относится к обязательному параметру. URL является одним из факторов ранжирования и дополнительно подсказывают ПС о чем опубликованный материал. Адрес веб-документа создается в транслите, опирается на главную поисковую фразу и 2-3 ключевых слова, совпадающие с целью статьи и дающие краткое представление о ней. Для разделения слов в адресе страницы рекомендуется использовать дефис, вместо знака подчеркивания.

Рекомендации Яндекса допускают максимальное число символов в URL до 512, но обычно его длина ограничивается 60-80 знаками. Часто адрес веб-документа формируется автоматически из заголовка h1, занимает приличную длину и плохо поддается запоминанию, а иногда и нечитаемый, к чему настороженно относятся поисковые системы. Тогда в этом случае непременно нужно его подкорректировать так, чтобы он не совпадал ни с одним из заголовков. Примечательно, что львиная часть топ-страниц имеют достаточно короткие URL с содержащимся в нем ключевым словом.
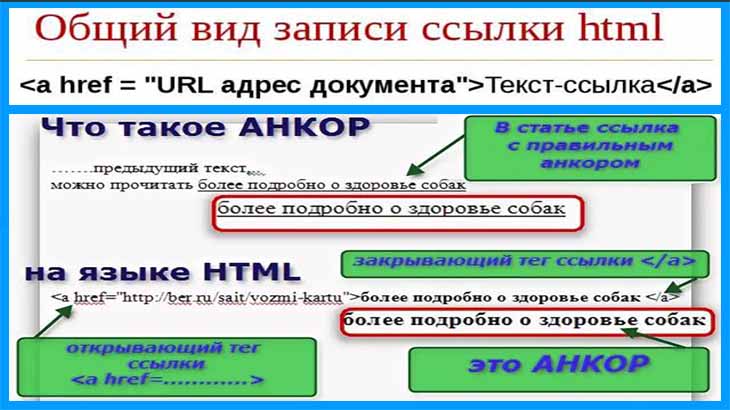
Веб страница ─ создание ссылки
Разработка страницы сайта в любом случае не обходится без использования ссылок, которые также относятся к ее параметрам. Различают внутренние и внешние ссылки, а те в свою очередь разделяются на входящие и исходящие, роль которых различна в продвижении сайта. Если внутренние ссылки распределяют вес между страницами сайта, то по внешним ссылкам они получают не только вес извне, но и делятся своим весом со сторонними ресурсами.
Как создать ссылку на сайте правильно? Решение этого вопроса способствует его оптимизации и продвижению в интернете. Ссылки позволяют выделять наиболее важные страницы сайта, содержащие ответы на востребованные поисковые запросы. Вследствие переходов по интригующим ссылкам посетители задерживаются на ресурсе, повышая его тематический индекс цитирования (ТИЦ) в Yandex и Page Rank (PR) в Google.
Отсюда очевидно, что показатели продвижения в немалой степени зависят от того, насколько осуществлено грамотно создание ссылки на сайте. Так, наличие внешних входящих ссылок, увеличивающих ранжирование сайта, зависит в основном от актуальности размещаемого материала. Имеющимися в распоряжении методами, разработчик проекта практически не в состоянии оказать на них какое-либо воздействие.
В соответствии с внешними исходящими ссылками часть веса сайта поисковиками отдается сторонним ресурсам. Во избежание этого в таких ссылках рекомендуется использовать атрибут rel=«nofollow», запрещающий их индексацию роботами ПС. Дополнительно в них рекомендуется использовать еще атрибут target=«_blank», то есть открытие в новом окне, чтобы посетители не сразу покидали проект.
Несмотря на указанные технические приемы, не «все так гладко в датском королевстве», потому что поисковые системы не всегда придерживаются указания о запрете перехода по внешней ссылке. Количество слов во внешней исходящей ссылке обычно колеблется от 29 до 232. В идеальном случае на сайте не должно быть исходящих внешних ссылок. На страничке допускается иметь их не более 3-5, но и в этом случае не исключается БАН ресурса от Яндекса, если он будет иметь много таких страниц. Поэтому нередко внешние ссылки скрываются от роботов ПС.
Кроме того, следует учитывать, что поисковики проявляют повышенное внимание активному поведению посетителей по отношению к материалам проекта. Поэтому, если они содержат файлы pdf, то вес сайта тоже теряется. Причина в том, что такие файлы нередко включают свои ссылки, по которым переходит робот ПС и они им ранжируются.
Благодаря внутренним ссылкам и переходу по ним веб страница позволяет задерживаться посетителям на ресурсе. С другой стороны, внутренние ссылки помогают роботу ПС видеть другие материалы проекта и распределять вес между ними. Эффективная перелинковка позволяет отдельным страничкам придать особую значимость, например, главной и повысить оптимизацию ресурса в целом. Число слов в исходящей внутренней ссылке может быть от 6 до 23.
Наконец, следует отметить, что ссылки могут быть: анкорные, безанкорные и смешанные. К анкорным относятся те, в которых содержится точный конкретный ключевой запрос, под который оптимизирована статья, проект и т.д. Смешанные ссылки содержат ключевые слова в измененной форме вперемежку с другими. В безанкорных ссылках текстом являются они сами, которые считаются наиболее естественными. Например, если кто-то решит поделиться ссылкой, то он ее оставит в первозданном виде. Промежуточно положение занимают ссылки со словами: «тут», «здесь», «там», «узнать больше» и другими, то есть относятся как к анкорным, так и к безанкорным.

Создать ссылку на сайте не сложно, но при их размещении на странице следует придерживаться следующих правил:
- в среднем на 1 000 знаков текста иметь не более 3 ссылок, а общее число их не должно превышать 50;
- избегать ссылок статей или описаний товаров друг на друга;
- стремиться дополнительно не выделять или подчеркивать ссылки в тексте;
- анкор ссылки должен быть релевантен ключевым словам, куда ведет она;
- при создании анкорных, безанкорных и смешанных ссылки придерживаться соотношения: 10%, 60% и 30 %;
- если ссылкой является изображение, то в атрибут alt обязательно помещать ключевое слово;
- рекомендуется избегать ссылок в самой картинке и др.
Часто встречающиеся ошибки
Создание страницы сайта непременно сопряжено с возникновением целого ряда ошибок, которые должны быть устранены перед публикацией материала. В первую очередь необходимо освободиться от грамматических, пунктуационных, смысловых и речевых ошибок. С этой задачей неплохо справляется интеллектуальная система проверки правописания Орфограммка, но на начальном этапе достаточно обратиться к правописанию текстового редактора Word и к аналогичной функции сервиса Text.ru.
Часто встречающиеся ошибки по причине «замасливания глаза» нередко остаются незамеченными, поэтому рекомендуется прочитать статью несколько раз со сдвигом по времени. Только при таком подходе выявляется, к примеру, тавтология таких слов, как «масло масляное». С другой стороны, использование разнотипных структур предложений, нарушение их порядка, бессвязность и резкие переходы приводят к затруднению понимания смысла.
Длинные предложения, во-первых, позволяют поисковым роботам в пассажах находить ключевые слова, но, во-вторых, в такие предложения обычно помещается несколько мыслей, и в результате центральная основа затушевывается. Слишком нагроможденные предложения человеком воспринимаются с трудом, поэтому их следует разбивать на несколько более коротких. В то же время в опубликованном материале значение используемых какие-либо терминов должно объясняться доступными словами, понятными для всех.
Несмотря на то, что поисковые системы приветствуют оформление перечислений в виде списка в проекте, однако при этом надо избегать таких ошибок как:
- Оформление списков с отступом в абзаце.
- В нумерованном списке слово после точки начинается с прописной буквы.
- Наоборот, в маркированном списке после точки с запятой слово пишется с заглавной буквы.
- Для перечислений используется дефис или тире.
- Все элементы перечня не приведены к одному падежу.
Если текст или изображения для статьи, которую содержит веб страница, скопированы из сторонних источников, известных поисковым системам, без предварительной обработки (рерайтинга), то ошибкой они считают их не уникальность. На заключительном этапе создания контента проекта ПС к ошибке относят заспамленность текста, то есть чрезмерное обилие ключевых слов или превышение его тошноты вполне определенного значения.
Проверку на заспамленность текста онлайн предоставляется многими сервисами, например, text.ru. По его оценкам в этом отношении веб страница считается оптимизированной, если заспамленность текста находится в пределах 30-60%. Верхняя граница относится к материалу, объем которого превышает 2000 символов.
ПС также считают, что текст переспамлен, если плотность ключевых слов превышает 5%, и веб страница недооптимизирована, когда нижняя граница менее 1, 5%. Тошноту текста и плотность ключевых слов (фраз) можно проверить в сервисе seolik.ru, который приводит долю каждого слова в общем тексте. Если требуется определить процент, относящийся к ключевой фразе, то он соответсвует наименьшей доли слова, входящего в нее.
Наряду с недостатками оформления текста, грубыми ошибками считаются, когда в заметке после заголовка h1 следует сразу подзаголовок h2 или тизер-картинка, отсутствует заголовок h1, либо нарушается иерархия заголовков h1-h6. Если создание страницы сайта осуществляется с использованием множества тегов <div> для разделения содержимого в html-коде, то такая конструкция работает с замедлением. В то же время чрезмерно большие файлы изображений, слишком длинные URL, превышение веб-документом размера 50 Кб оказывают аналогичное воздействие, что не приветствуется поисковыми системами.
Немало часто встречающихся ошибок в масштабе всего ресурса поисковые системы отмечают в повторении однотипных элементов, то есть дублировании, и в наличие «битых ссылок». Наряду с этим, ряд ошибок связан с использованием перенаправлений, которые обнажаются в процессе работы проекта или его аудита. К примеру, в описании редиректа присутствует ссылка с http протокола на https или наоборот, а также похожая.
К тому же нередки случаи, когда после переработки существующего материала изменяется его URL, а старый удаляется, но перенаправление не создается. Тогда вследствие отсутствующего элемента, к которому обращается посетитель или робот ПС, сервер выдает ошибку с кодом 404, которая им оценивается негативно. Для обработки аналогичных ошибок рекомендуется создавать специальную страничку со ссылкой, ведущей, например, на главную.

Наконец, такая тривиальная ошибка нередко встречается у начинающих разработчиков. Суть ее в том, что после завершения преобразований и корректировок в проекте, функция индексации поисковыми системами оставляется закрытой, что в основном присуще, когда используется CMS.Тогда, несмотря на то, что проект работает, его «не видят» поисковые роботов и обходят стороной.
Отсюда очевидно, что присутствующие ошибки связаны непосредственно с эффективностью продвижения ресурса, поэтому самостоятельная его техническая оптимизация позволяет выявить и устранить многие недостатки. Однако на этом часто встречающиеся ошибки не исчерпываются. Они могут быть связаны, как с сопутствующими настройками и корректировками сайта, так и с проблемами движка или хостинга, которые встречаются при полном аудите проекта или при длительной его эксплуатации.
Рекомендации Яндекса допускают максимальное число символов в URL до 512, но обычно его длина ограничивается 60-80 знаками. Часто адрес веб-документа формируется автоматически из заголовка h1, занимает приличную длину и плохо поддается запоминанию, а иногда и нечитаемый, к чему настороженно относятся поисковые системы. Тогда в этом случае непременно нужна его подкорректировать так, чтобы он не совпадал ни с одним из заголовков. Примечательно, что львиная часть топ-страниц имеют достаточно короткие URL с содержащимся в нем ключевым словом.
Заключение
Таким образом, веб страница и технические приемы ее создания позволяют наполнить проект интересной информацией. Ответ на вопрос как создать веб страницу и с чего начать включает такие главные, как создание заголовка, текста и его оформление, включающего изображения, и отыскание ошибок.
Технические приемы и рекомендации помогают осуществлять создание веб страницы со структурой, приемлемой для посетителей и не противоречащей требованиям поисковых систем.
P.S. Не забудь оставить комментарий и поделиться своим мнением!
Cм. также